Seamless Pattern Creation In Photoshop – A seamless pattern (or repeating pattern) is a pattern that can be completely repeated without visible seams or interruptions. In this lesson, you’ll learn how to turn your artwork into paths, infinite patterns, and surface designs that are easy to draw into perfect pattern blocks. This means your plans can be upgraded
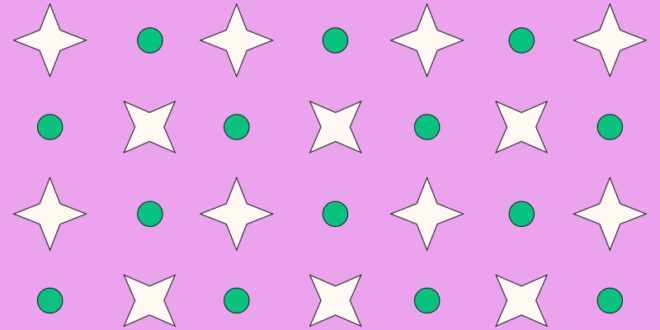
The hardest part of creating a seamless pattern is getting the pattern block right so that it repeats seamlessly. But don’t worry! This is what I will teach you in this tutorial. On the left is a seamless example and on the right is an example of similar elements arranged in a square block in such a way that they can be repeated seamlessly.
Seamless Pattern Creation In Photoshop
If you have the latest version of Photoshop on your computer, there is a new tool called “Pattern Preview” that makes designing all the patterns very easy. I recommend reading this post to learn the basics of patterns in Photoshop, then jump over to this new post to learn how to use the Pattern Preview!
How To Make A Pattern In Photoshop
And if you have a lot of visual learners, learning the concept of seamless patterns in video format can be a little easier. I teach the same concept in my classes – seamless patterns by hand in Photoshop. You will learn all my processes from creating the color to digitizing and organizing it into a seamless pattern! I wish I had known about design when I first started my illustrious design career, so I’m excited to share this lesson with you.
And the best part? New Skillshare users can get a free month to try the platform and take classes! Skillshare is an amazing creative site with thousands of courses to choose from. I’m constantly coming up with new lessons so there’s always something new to learn!
To get started, you’ll need a few things that you can arrange in a pattern. In my example, I’ll be using some citrus watercolors that I painted, scanned and digitized. If you are going to work with color, it is important to remove the white paper from the background first. If you want to learn how to do this, go to this tutorial before starting your seamless pattern. This tutorial will walk you through the step-by-step process of removing backgrounds from your photos in Photoshop.
Ready to create your own seamless pattern? Open a new file in Photoshop and let’s get started! Step 1: Create a square pattern block
How To Create A Seamless Background Pattern In Photoshop
First, import the assets you’ll use for your model into your Photoshop file. Next we’ll start by creating a square pattern block. This is what will allow us to stack the pattern and repeat it ad infinitum.
To make your square block, select the marquee tool (keyboard shortcut: M). Then draw a square in the center of your page while holding the work to create a perfect square. The size of the square doesn’t matter as long as it’s big enough to hold your color.
In my example, I’m going to fill the background of my model block with a dark color so that the paint really pops and I can see what I’m doing.
Start by creating a new system. Click on the bottom right corner of the Layers panel where it says “Create New Layer”.
How To Create Seamless Textures In Photoshop
To add a background color to your square, select a dark or contrasting color and grab the Paint Bucket Tool (keyboard shortcut: G). Click on your square to fill it with that color. Now delete the event using cmd + D keyboard shortcut.
If your square covers your content like mine does here, just click and drag to bring up the background layer on top of the layers.
Remember that your elements are on their own layer so you can move them around independently. If you haven’t already, you can do so by selecting the Lasso tool (keyboard shortcut: L). I like to use the Polygonal Lasso for this. Select each element with your lasso, cut it with the keyboard shortcut cmd + X and paste it in place with the keyboard shortcut cmd + shift + V. This pastes the element where it was before, the tab on its own layer! When you’re done, group all the layers by clicking on the first layer, hold down, click on the last layer, then use the keyboard shortcut cmd + G to group them.
In my example, I gave each process a name and placed them in a book called “Seamless”. This will help me stay organized while I work.
How To Create Repeating Patterns In Adobe Photoshop
Now we will arrange these things in our square. The key to creating a seamless pattern is consistency in your block pattern elements. Essentially, you’re creating an assembly with your pattern block, and you want all of its elements to flow seamlessly when you copy it. To make this puzzle you need decorative pieces on the left edge and at the top. Then you take the pieces and move them to the opposite end of the block. This ensures that when you copy the pattern, the two pieces of the piece will fit together like a puzzle, creating a seamless look as we go.
If you’re feeling down, I’ve got you covered! Here is a visual example. On the left is the first step in creating the block structure. I have a decorative part on the left and above. Anything hanging over the edge will be cut off and moved to the outside where I circled the empty space. To the right is a sample of what the block will look like when completed. The things hanging on the edge have been cut and moved, and the area I circled is now full of them.
Now that you know where we’re going, you can start organizing your content into your block structure! Remember to leave some dots hanging on the left and top and know how they will hold the tiles together. Don’t forget that anything hanging on the edge will be repeated on the actual edge. Remember to put space where you expect prominent elements to be repeated.
You can move your device using the Move tool (keyboard shortcut: V). I like to rotate and resize elements and give the model some visual interest. You can do this with the Transform tool (cmd + T keyboard shortcut). You can copy your content by selecting the item and using the cmd + J keyboard shortcut.
How To Create Seamless Patterns In Photoshop: Tips And Trends
We want to start by testing the block to make sure all the parts fit together after the protruding parts are cut and moved.
Start by making a copy of the item you’ve set. This will allow us to test the model and go back and adjust the original product as needed. Create a copy of the group layer by selecting it and using the keyboard shortcut cmd + J. Then right-click the new group and select Merge Group.
This flattens the copy of the group so that they are all on the same level. It’s extremely important to make sure you only merge documents because you want to edit any original content after testing.
It’s time to cut the elements hanging left and above and move them out of your block.
Star Photoshop And Illustrator Pattern
Start by hiding the first group of layers by clicking the button on the left side of your panel.
Then, making sure you’re on the right path, hold down the marquee tool (keyboard shortcut: M). Select all points hanging off the left side of your square.
Use the move tool (keyboard shortcut: V) and hold to keep the material in place. Drag the protruding object to the right of the square. Make sure you put it right on the edge because if the product comes off, even a pixel or two, it can affect the quality of the model.
Left and right things are very good in this example. Now using the same technique, bring the protruding material from the top to the bottom of the square.
How To Make A Seamless Pattern In Photoshop With Pattern Preview — Catcoq
You can see in my example below that I didn’t get it right over the orange. It overlaps the leaves and is a little closer to other oranges. In the next step we will see how to update your content.
Depending on how you manage your products, you may or may not need to make adjustments. Yes
 KopiKetan BLOG Adobe Photoshop is a powerful photo editing software that lets you create, retouch, and remix your photos.
KopiKetan BLOG Adobe Photoshop is a powerful photo editing software that lets you create, retouch, and remix your photos.